1 . Distinguish the term “Rich Internet Applications” (RIAs) from “Rich Web-based Applications”.

- Rich Internet application (RIA) which is the Web application which is designed to deliver the same features and functions associated with desktop applications. A rich internet application (RIA) usually runs inside a Web browser and does not require software installation on the client side to work. Rich Internet Applications (RIAs) are very complex Web based systems. RIAs are encompassed with various types of components, integrated in diverse ways, making the RIAs more complex systems. Numerous Technologies and Techniques (TTs), frameworks, libraries, and tools had been introduced over the last decade for the development of these components of RIAs.
- However, these TTs, frameworks, libraries, and tools do not improve the fundamental concepts in the core of the RIAs and the complexity remains due to the lack of realization of the abstract architectural formalism of the RIAs. The term “Rich Internet Application” had been first used by Jeremy Allaire at Macromedia, in 2002; introducing their new technology named “Macromedia Flash MX”, which is a clientside application development platform with dedicated TTs. As per Jeremy, the RIAs are supposed to have “media rich power of the traditional desktop with the deployment and content rich nature of web applications. Most of the RIAs run their client portions within an area which is special and isolated of the client desktop called a sandbox for security purposes.
- The sandbox limits visibility and access to the file and operating system on the client to the application server on the other side of the connection. This approach allows the client system to handle local activities, calculations, reformatting, lowering the amount and frequency of client-server traffic, especially when compared to the client-server implementations built around so-called thin clients.
2. Discuss the key features of RiWAs

- An RIA usually does not require client machine installation. However, client machine operation requires installation of a platform - such as Adobe Flash, Java or Microsoft Silverlight. The RIA may request that the user download and install a required platform if the platform not present. Some RIAs run on several Internet browsers, while others run on specified browsers only. These are some key features of RIWA.
- Adobe Flash, Flex and Adobe Integrated Runtime (AIR)
- Microsoft Silverlight
- Curl (an object-oriented language with embedded HTML markup)
- Google Gears
- Open Laszlo and WebTop
- Oracle Web Center
3. Different technologies and techniques used to develop the client-side components of the RiWAs
Node.js web development frameworks

- Node.js is an open source server environment
- Node.js is free
- Node.js runs on various platforms (Windows, Linux, UNIX, Mac OS X, etc.)
- Node.js uses JavaScript on the server
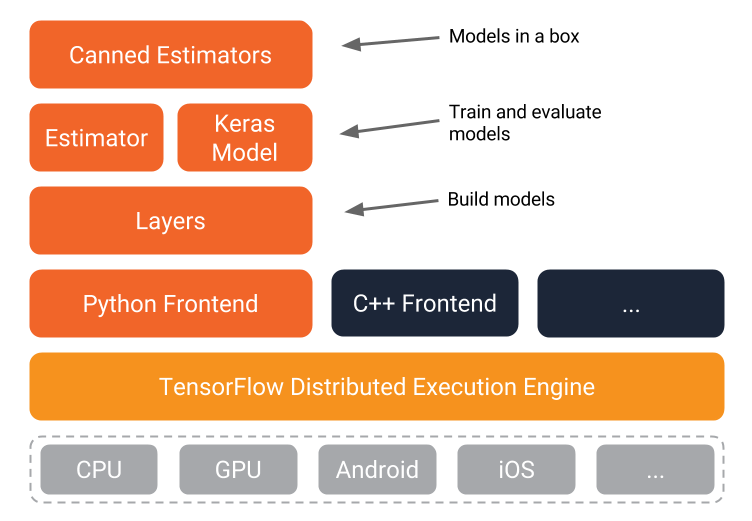
Tensor flow

- Tensor Flow is an end-to-end open source platform for machine learning. It has a comprehensive, flexible ecosystem of tools, libraries and community resources that lets researchers push the state-of-the-art in ML and developers easily build and deploy ML powered applications.
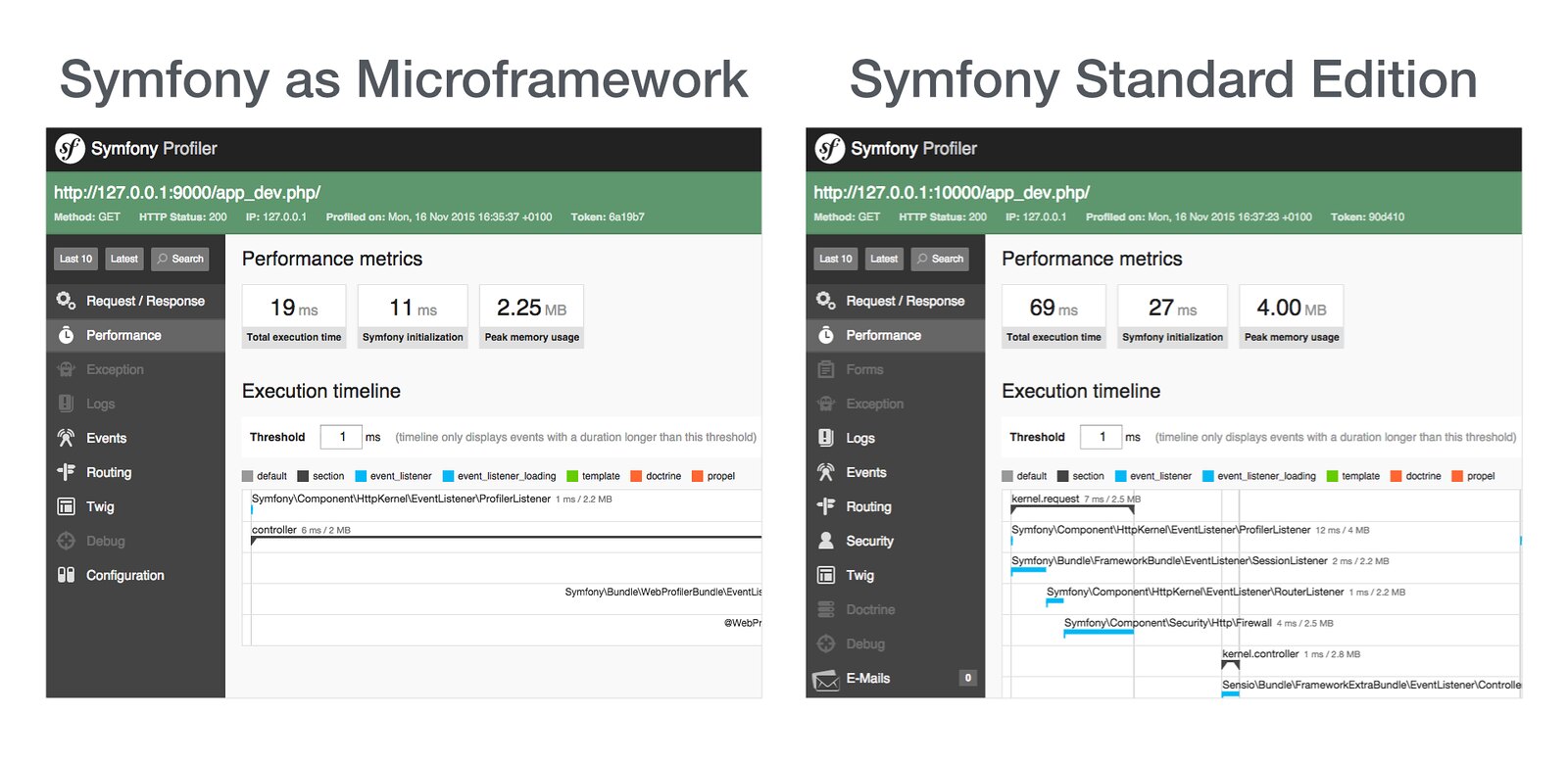
Symphony web application framework

- Symphony is an open-source PHP web application framework, designed for developers who need a simple and elegant toolkit to create full-featured web applications. Symphony is sponsored by SensioLabs. It was developed by Fabien Potencier in 2005.
4. Delta Communication

- Considering the aforementioned three aspects of the rich communication model of the RIAs, we argue that the most important aspect is its increased speed due to the smaller size of data communicated
- even though the rich communication model of RIAs is generally called asynchronous communication, not always the features are implemented providing asynchronous user experience. Therefore, even the asynchronous processing is unique for the rich communication model, it is not prominent in increasing the user experience of the user of RIAs. Since the execution is faster due to the fast communication, even for synchronous features the users may not experience the work-wait pattern similar to traditional web applications. If the communication is not fast and the asynchronous features are processed slower, then the GUI might not get updated adequate, thus the users might get confused with the information on the GUI. Therefore the increased speed is an essential factor, even though the features are implemented in asynchronous mode. Furthermore, if the communication is slower, the background processing capabilities alone will not be able to increase the user experience, since still there will be the work-wait pattern engaged. The synergy of the increased speed of the communication and the partial page rendering, increases the user experience, closer to the desktop applications.
- Delta-Communication is the rich communication model used by the rich features of the RIAs, for client-component(s) to communicate with the server-component(s), to exchange only the needful dataset – for a particular feature executed at the time – which is smaller, compared to the size of the request/response of traditional communication. Since the size of the dataset communicated is smaller, the communication completes faster, eliminating the work-wait pattern. The processing of the response is done by the client-components in the background, therefore the page refreshes are eliminated and replaced by partial page rendering to update the content of the GUI with the results of the response. The user experience can be determined by the implementation of the feature, in either blocking (synchronous) or non-blocking (asynchronous) modes.
5. Synchronous and asynchronous communication in the context of DC.

- Synchronous transmission is a data transfer method which is characterized by a continuous stream of data in the form of signals which are accompanied by regular timing signals which are generated by some external clocking mechanism meant to ensure that both the sender and receiver are synchronized with each other.
- Data are sent as frames or packets in xed intervals.
- Synchronous transmission is transmission of signals in a xed interval based on a predened clocking signal and is meant for constant and reliable transmission of time-sensitive data such as VoIP and audio/video streaming.
- This method of transmission is used when large amounts of data need to be transferred quickly since data is transferred in large blocks instead of individual characters. The data blocks are spaced and grouped in regular intervals and preceded by synchronous characters that a remote device decode and use to synchronize the
- connection between the end points. After synchronization is complete, the transmission can begin.
- Asynchronous transmission is the transmission of data in which each character is a self-contained unit with its own start and stop bits and an uneven interval between them.
- Asynchronous transmission uses start and stop bits to signify the beginning and ending bits. The additional one at the start and end of a transmission alerts the receiver to the occurrence of the first character and last character. The asynchronous transmission method is deployed when data is sent as packets as opposed to in a solid stream. The start and stop bits have opposite polarity, allowing the receiver to understand when the second packet of information has been sent.
6. Types of technologies and techniques available for DC implementation
- AJAX technique uses the data-pull mode, and supports both synchronous and asynchronous modes by API. Through experiments we have noted that the DC technique implemented by AJAX is the simplest form of the DC.
- Furthermore, the underlying concept used to implement the AJAX technique can be developed in other environments – Like desktop applications – using other TTs like WS or C#, even without JS and/or XHR object. We have successfully developed and tested the technique using C#.Net, to develop a desktop application component, which communicates with server components using datapull DC, asynchronously.
- Moreover, the same DC technique is utilized in other Advanced DC technologies like WS, for the data-pull mode. To denote the abstract concept of this simplest implementation of the DC model, we propose the term “Simple Pull Delta-Communication” (SPDC).
- Since the SPCD concept is abstract, it is TTs independent and can be developed for both browser-based and non-browser-based clients.
- One of JavaScript’s greatest strengths is its ability to make asynchronous requests.AJAX. Microsoft invented Ajax in 1999.AJAX can be seen as the beginning of the JS based RIA development approach, and it became a major breakthrough in the web development area (Salva & Laurencot, 2009). After its introduction, developers were learning how to use AJAX to create desktop-like GUIs in the web applications such as Google Maps; and later they subsequently used AJAX even to create entire enterprise RIAs (Lawton, 2008).
- Using the JS’s ability to manipulate the Document Object Model (DOM) in HTML documents, AJAX achieves and enhances the interoperability capability of the web applications (Salva & Laurencot, 2009). It should be noted that the AJAX itself is not a technology, it is a technique; and the technology behind AJAX is the XHR object with its JS API. The AJAX is a data-pull technique, employing the traditional request-response model. Combining HTML and CSS with JS, AJAX has become a powerful tool in RIA development, providing the fundamental implementation of the DC.
7. The history and the evolution of the XHR and AJAX.

- Google made a wide deployment of standards-compliant, cross browser Ajax with Gmail (2004) and Google Maps (2005). In October 2004 Kayak.com's public beta release was among the rst large-scale e-commerce uses of what their developers at that time called "the xml http thing". This increased interest in AJAX among web program developers.
- The term Ajax was publicly used on 18 February 2005 by Jesse James Garrett in an article titled Ajax: A New Approach to Web Applications, based on techniques used on Google pages.

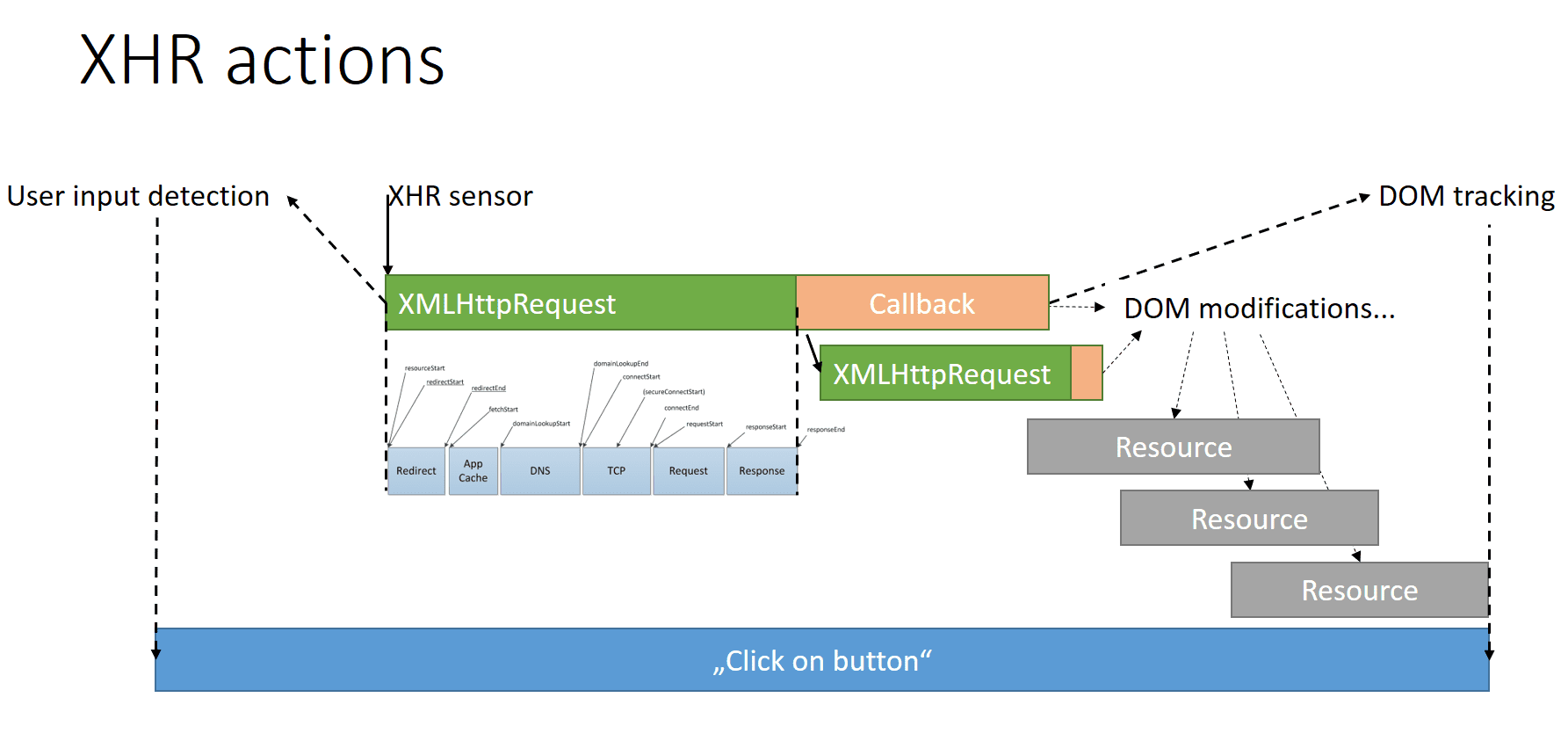
- XHR is also known as XMLHttpRequest. The XMLHttpRequest object was initially dened as part of the WHATWG’s HTML effort. (Based on Microsoft’s implementation many years prior.) It moved to the W3C in 2006. Extensions (e.g. progress events and cross-origin requests) to XMLHttpRequest were developed in a separate draft (XMLHttpRequest Level 2) until end of 2011, at which point the two drafts were merged and XMLHttpRequest became a single entity again from a standards perspective. End of 2012 it moved back to the WHATWG.On Chrome or other browsers, if you were to inspect any page, you could head over to the Network tab, then notice a sub-tab called XHR.
- Within this tab, you could see the status of requests, how long requests take, and plenty more. Microsoft was working on a technology named XMLHTTP in their Exchange 2000 project [18], and it was rst introduced to the world as an ActiveX control in Internet Explorer 5.0 in March 1999 [19], [20]; and later it was called the XMLHttpRequest (XHR) object, which has an Application Programmer Interface (API) in JS. The XMLHttpRequest object can be used to request data from a web server.
8.9.10. The role of the DC-engine in RiWAs.
- AJAX technique as a JS implementation of the SPDC, which is limited to the browser based applications. XHR object has the ability to develop the rich communication not only in asynchronous mode, but also in synchronous mode, since the XHR API contains a setting to configure the synchronous/asynchronous mode. However, even using the asynchronous setting of the XHR object, still AJAX features can be developed and presented to the users to perform DC in synchronous manner, and the mode of the DC is determined by the way the feature is designed
- In later rich communication development technologies like WS, a similar setting is not included, and the developers are given the flexibility to determine, in which mode the DC should be developed. Based on these facts, considering the outdated and limited impression of the term “AJAX”, we propose the term (JS-SPCD), in place of the term “AJAX”. The term JSSPCS indicates that it utilizes the SPDC technique, and developed using JS.
- When the RIA bus is used all the AJAX requests are directed to a dedicated file, which is assigned for the RIA Bus. As the system grows, the developers can maintain separate files for multiple RIA-buses for different modules. Then the JavaScript in AJAX engine has to use the direct URLs for these dedicated RIA bus files. There are two drawbacks here 1-there will be multiple URLs to maintain, 2- the physical addresses of these files are exposed to anyone which is not a good practice. Using a small PHP code snippet in the index file the data in the parameter segments can be extracted. According to the first URL parameter the module can be identified.
11.12. The functions available in jQuery for implementing AJAX-based DC.
- jQuery load () Method
- The jQuery load () method is a simple, but powerful AJAX method. The load () method loads data from a server and puts the returned data into the selected element.
Syntax:
$(selector).load (URL, data, callback);
The required URL parameter species the URL you wish to load.
The optional data parameter species a set of query string key/value pairs to send
along with the request.
The optional callback parameter is the name of a function to be executed after
the load () method is completed.
Here is the content of our example le: "demo_test.txt":
jQuery and AJAX is FUN!!!
This is some text in a paragraph.
The following example loads the content of the le "demo_test.txt" into a
specic
element:
Example
$("#div1").load ("demo_test.txt");
It is also possible to add a jQuery selector to the URL parameter.
The following example loads the content of the element with id="p1", inside the le
"demo_test.txt", into a specic
element:
Example
$("#div1").load ("demo_test.txt #p1")
The optional callback parameter specifies a callback function to run when the load () method
is completed.
The callback function can have different parameters:
responseTxt - contains the resulting content if the call succeeds
statusTxt - contains the status of the call
xhr - contains the XMLHttpRequest object
The following example displays an alert box after the load () method completes.
If the load
() method has succeeded, it displays "External content loaded successfully!", and if it fails it
displays an error message:
This is some text in a paragraph.
The following example loads the content of the le "demo_test.txt" into a
specic
element:
element: